无意中发现一款功能强大的Wordpress代码高亮插件 – Crayon Syntax Highlighter,我认为可以算是目前样式最多、易用性最高、功能最强的 WP 代码高亮插件了,程序员必备插件。
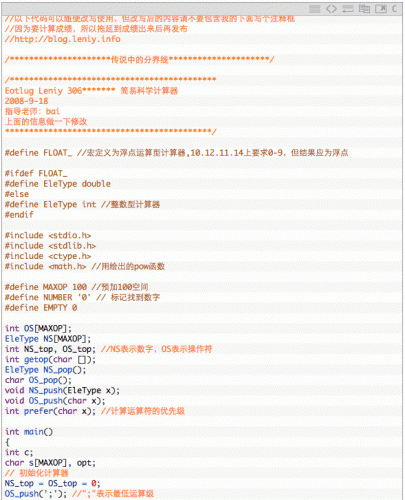
效果图:
爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2
安装方法:
WP后台插件页面搜索“Crayon Syntax Highlighter”安装即可。
支持的语言:
ABAP、ActionScript、AmigaDOS、Apache、AppleScript、Arduino、Assembly、AutoIt、C、C#、C++、CoffeeScript、CSS、Delphi/Pascal、Diff、(thanks、to、omniavin)、Erlang、(thanks、to、Daniel)、Go、Haskell、HTML、(XML/XHTML)、Lisp、Lua、Microsoft、Registry、MIVA、Script、Monkey、MS-DOS、MySQL、Java、JavaScript、Objective-C、Perl、PHP、PostgreSQL、PowerShell、Python、R、Ruby、Scheme、Shell(Unix)、Transact-SQL、TeX、Vim、Visual、Basic、YAML…
Crayon Syntax Highlighter 特点:
集成主题编辑器
切换行号
复制 / 粘贴代码
在新窗口中打开代码
支持 bbPress
自动获取博客文章 / 评论中的<pre>…</pre> 进行高亮
远程请求缓存
可以在一个代码框内混合语言高亮显示
支持迷你标签,如 [php] [/php]
可以在行内调用代码高亮
支持<pre> 标记
手机 / 触摸屏设备检测
鼠标事件交互(例如在工具栏上双击可以全选代码)
Retina!
文件扩展名检测
设置实时预览
支持修改尺寸,边距,对齐方式,字体大小,行高……
使用方法:
使用方法与SyntaxHighlighter 类似,同样是在html编辑模式下,使用该类语言的标签,比如你的代码是C++,
[C++]
your code
[/C++]
使用方法是在HTML编辑模式下 由于编辑器问题后面的所有<>换成 []
[py]
<html>some code</html> [php]echo “whassup?”;[/php]
[/py]
如果代码中的代码也被转化了,那么就使用以下格式
<html> 由于编辑器问题需要将<>换成 []
[py]…[/py]
</html>由于编辑器问题需要将<>换成 []
[py]<html>…</html>[/py] 由于编辑器问题需要将<>换成 []
中间的代码不会被自动转换。
如果 <html>代码中还要放 <html>代码是不行的,同理[py]代码中再放[py]代码也是不行的,只能交错放,比如要显示[html]代码,就外面放[py],里面放<html>
如果你还嫌麻烦,那么请使用可视化模式下的工具吧,安装完Crayon后,可视化编辑第一行菜单最后一个是该插件的选项,你可以点击它,直接拷贝你想高亮的代码进入就可以了。
 爱主机
爱主机

 爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2
爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2