随着 WordPress 一版一版的升级,功能越来越多,代码量也越来越庞大,对 WordPress 速度慢的抱怨声也越来越多。我自认为自己的 WordPress 在速度上还算是比较快的,很久之前我也从 Gzip 缓存、数据库优化等方面分享过一些有助于 WordPress 提速的经验,其实速度上的优化是无止境的,今天就再来分享一下从前端的角度出发,通过压缩合并 JavaScript 和 CSS 来让 WordPress 加载更快。
压缩 JavaScript 和 CSS,是为减少文件大小,节省流量开销;合并 JavaScript 和 CSS,是为了减少请求数量,减轻服务器压力。而这些枯燥又没有技术含量的工作,我们以前通常会手动处理,费时又费力。其实这些工作可以让一些工具为我们代劳,比如说,今天我推荐的这个工具—— Minify。
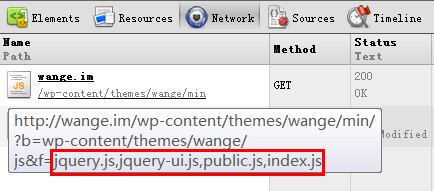
首先,先来看一下 Minify 在我的 WordPress 上使用的效果吧。
爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2
上图是本站首页的 JS 请求,从图中可以看出,这一个 JS 请求中,合并了 jquery.js,jquery-ui.js,public.js,index.js 这四个 JavaScript 文件,同理,CSS 文件的合并压缩形式也是如此。
那我们怎么使用 Minify 呢?Minify 是 Google Code 上的一个开源项目,我们可以前往这里围观。安装方法如下:
1、下载 Minify 并把 min 文件夹上传至你的主题文件夹下。
2、配置 Minify,编辑 config.php 文件,可依据注释配置。(不配置也可使用 Minify)
3、修改引入的 JavaScript 和 CSS 的链接地址。比如:
之前我在首页需要引入四个 JavaScript 文件:
而现在,我只需引入这一个 JavaScript 文件即可:
这样一来,就可以简单地完成了从服务器端在线合并压缩 JavaScript 和 CSS 文件,可能你已经看出来了,Minify 并不只是针对 WordPress 可用,只要你的服务器有 PHP5 的环境就可以使用,所以你也可以在其他项目中或工作中使用它,会减轻你的工作量,提高项目质量。
 爱主机
爱主机

 爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2
爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2