给博客添加一个Google自定义搜索是十分必要的,用户搜索时高亮显示了关键词,提升了搜索的准确度,使用Google高速Ajax加载,大大减轻了主机负担,甚至你还可以自定义CSS,自定义显示结果,同时还可以在Google自定义搜索中集成Adsense与Analytics。
给WordPress添加Google自定义搜索很简单,甚至有些WordPress主题已经提供了Google自定义搜索,你只要填写上Google自定义搜索的CX值即可。但显示搜索结果的页面都是在单独的窗口中打开,没有了原窗口的样式,所以我们可以将Google自定义搜索整合到博客中。
由于各种主题的添加方法不同,这里只说一下比较简单的方法:网上大多数是自己创建一个cse.php文件来单独的控制CSS和填写Google自定义搜索代码,但我觉得直接把Google自定义搜索代码添加到搜索页模板中,要更加简单,大多数情况下你你基本不需要在去定义CSS。
1、用 Google帐号登录 http://www.google.com/cse/
2、创建一个 自定义搜索引擎,填写相关信息,选择标准版,搜索网站 获得自定义搜索代码,添加在你的主题搜索页中,一般是search.php 。(把search.php中原文件删除,因为一般是调用存档页,不然你添加后会同时显示原来搜索的内容和Google自定义搜索的内容,可能导致页面错位)
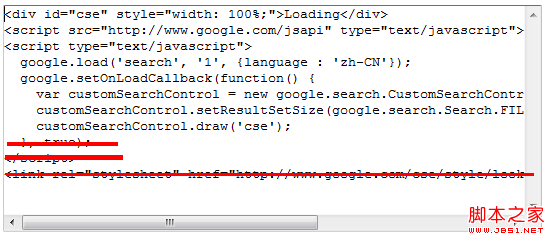
注意:把Google自定义代码添加在这里,但要删除Google自定义搜索代码的后三行,如图所示:
爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2
相比而言,这种方法要简单多了,有兴趣的朋友可以试试看。
 爱主机
爱主机

 爱
爱