在博客上用到缩略图的机会很多, 它们出现在文章列表页面, 文章下方的相关文章, 分类页面的类目图片, 甚至有些博客很新潮地淡化文字以图片瀑布流作为文章索引.
站长们知道缩略图可以吸引眼球, 一直在寻找更好的使用方法. 本文将会介绍 wordpress 上常用的两个调用缩略图的方法, 以及他们的适用场景.
调用文章第一个图片
wordpress media 一直支持上传图片生成包括缩略图, 中等尺寸, 大尺寸和原图 4 个规格的图片, 而这恐怕是为了方便我们在文章内调用不同尺寸的图片. 虽然没有直接调用缩略图的方法, 但我们可以找到文章的第一个图片作为缩略图.
凭文章 id 就可以找到第一个图片. 这里可以写成方法如下, 用户获取第一个缩略图, 如果没有上传过图片, 返回空字符串.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function getfirstimage($postid) { $args = array( 'numberposts' => 1, 'order'=> 'asc', 'post_mime_type' => 'image', 'post_parent' => $postid, 'post_status' => null, 'post_type' => 'attachment' ); $attachments = get_children($args); // 如果没有上传图片, 返回空字符串 if(!$attachments) { return ''; } // 获取缩略图中的第一个图片, 并组装成 html 节点返回 $image = array_pop($attachments); $imagesrc = wp_get_attachment_image_src($image->id, 'thumbnail'); $imageurl = $imagesrc[0]; $html = '<img src="' . $imageurl . '" php" id="highlighter_871923">
文章特征图片 (featured image) 功能 wordpress 2.9 之后, wordpress 提供了文章特征图片功能, 可以为文章设定一个上传的图片作为特征图片, 并可以给图片设定多个尺寸以便在不同的环境使用. 可按一下步骤调用: 1. 为 wordpress 主题添加特征图片支持, 并设定特征图片的尺寸和别名. 我们可以将以上代码加到 functions.php 文件, 为主题添加添加了 featured image 支持, 并设定了 180x180 和 120x120 两种尺寸的图片. 其中 add_image_size 用于定义一种特征图片尺寸, 参考 wordpress codex, 实际上它有 4 个参数.
如果为 true, 图片会按较大的压缩比例处理, 多余部分裁剪掉. 比如现在有图片 900x600, 要求压缩成 150x150 的图片, 那么会先将图片压缩成 225x150 的图片, 才裁剪成 150x150. 如果为 false, 图片会按较小的压缩比例处理. 比如现在有图片 900x600, 要求压缩成 150x150 的图片, 那么会将图片压缩成 150x100 的图片. 2. 判断是否存在特征图片和显示缩略图. ?
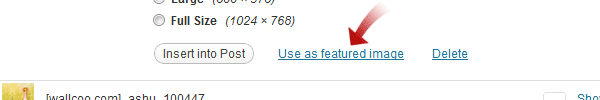
上述代码判断文章中是否存在特征图片, 如果存在则显示别名为 thumb 的缩略图, 如果没有可以显示默认图片或者留空. 我们在前面还设定了别名为 recommend 的缩略图, 那么我们可以在不同的场合使用不同的缩略图. 比如: 在文章列表页面使用 the_post_thumbnail('thumb'); 展示 180x180 的缩略图, 而在文章底部的相关文章区域通过 the_post_thumbnail('recommend'); 展示 120x120 的缩略图. 3. 在编写文章的时候设定特征图片. 如果我们为主题添加了特征图片支持, 在编辑文章页面上传图片后, 在 insert into post 按钮的旁边可以找到 use as featured image 链接将图片设为特征图片. ps:巧用 wordpress 缩略图 2.7 开始, wordpress 大幅提升多媒体功能, 越来越多人使用 wp 的内置图片仓库. 对这些用户来说, 制作缩略图变得并不那么困难, 在上传图片的时候就会默认生成 150x150 规格的小图 (如果图片高度/宽度不足 150px, 使用原高度/宽度). 那我们可以充分利用这个功能, 在文章列表上加上这个图片作为缩略图. 这样处理各有利弊, 好处是简单, 智能 (不用每次输入缩略图), 坏处是消耗服务器流量. okay, 现在要做的就是提取上传生成的小图片, 并放置在文章的适当位置. 我创建了一个文件 thumb.php, 图片获取和调用一起处理, 文件内容如下. ?
这段代码会去找第一个上传的图片缩略图 (如果第一个图片被删除, 则找第二个的, 如此类推...),然后在文章列表 index.php, 存档页面 archive.php 和搜索页面 search.php 中调用, 调用代码如下. ?
这段代码是把图片放在文章内容前面, 图片如何摆放需要用 css 调整一下布局, 这里就不多说了. 总结 wordpress 2.9 之前不存在特征图片 (featured image) 的概念, 必须通过第一种方式找到图片附件. 用这种方式获取缩略图的好处是一劳永逸, 以后你不用关心要文章的使用什么缩略图, 是否存在缩略图. 但这同样也是它的缺点, 不能指定特定图片为缩略图. 如果某文章第一个图片是缩略图, 但因为文章更新, 将第一个图片删除了, 再上传. 那本来第二个图片就成为了新的缩略图, 但有可能第二个图片效果不好, 不适合作为缩略图也没是没有办法的, 因为你根本没有办法使用特定图片. featured image 功能很强大, 除了可以指定图片作为特征图片, 还能够使用多个尺寸的图片以适合不同的场合, 你要做的仅仅是每次写文章时别忘了设定特征图片. 当你想去除所有缩略图时, 也仅是将 functions.php 文件的 add_theme_support('post-thumbnails'); 即可. 我现在没有用 featured image, 一直用的是取第一个图片的方法, 因为我的图片质量不高, 一直没指定图片需求, 懒得去改了. 未经允许不得转载:爱主机 » WordPress中缩略图的使用以及相关技巧
相关推荐评论 抢沙发 |
 爱主机
爱主机

 爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2
爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2